Web design is crucial in creating engaging and visually appealing websites. With advancements in CSS (Cascading Style Sheets) technology, designers can now access many creative tools and techniques to enhance their web design.
One such powerful tool is CSS snippets – small per-written code that can be easily incorporated into your web design to achieve specific visual effects or functionality.
Here, we will explore six game-changing CSS snippets for 2023 that can help you elevate your web design to the next level.
CSS Snippet 1: Parallax Effects in web design
Parallax effects are a popular trend in web design that creates an illusion of depth by moving different web page elements at different speeds. This effect adds a dynamic and engaging touch to websites, making them visually appealing to users. With CSS snippets, you can quickly implement parallax effects by modifying the background positioning and scroll behavior. Experiment with different parallax effects like vertical or horizontal scrolling to create a unique and immersive user experience.
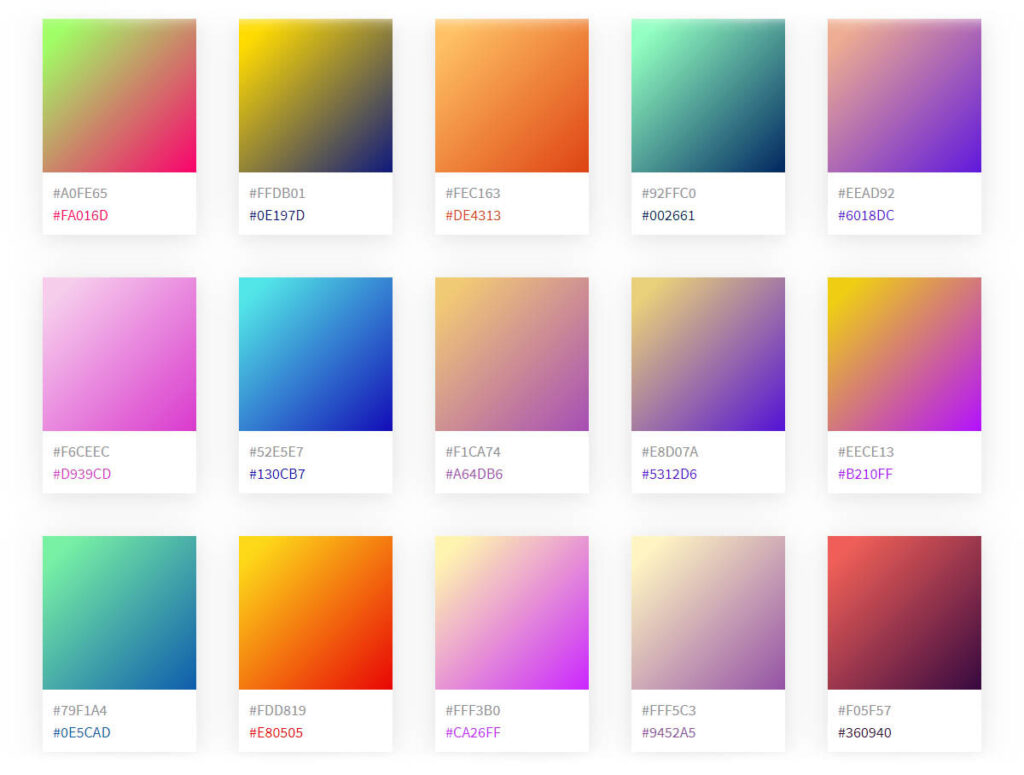
CSS Snippet 2: Gradient Backgrounds

Gradient backgrounds have gained immense popularity in modern web design due to their versatility and ability to create visually stunning effects. CSS snippets offered by Web Designing Company in India allow you to easily create gradient backgrounds with different color combinations, angles, and opacity levels. Experiment with linear or radial gradients to create eye-catching backgrounds that enhance the overall aesthetic appeal of your web design.
CSS Snippet 3: Responsive Typography
Responsive typography is crucial for creating a consistent and visually appealing user experience across different devices with varying screen sizes. CSS snippets provide techniques for implementing responsive typography, such as fluid typography that adjusts font size based on the viewport size. You can also use media queries to apply different font styles or sizes for screen sizes, ensuring optimal readability and legibility on all devices.
CSS Snippet 4: Animations and Transitions
Animations and transitions can significantly enhance user engagement and interactivity on websites. CSS snippets offer various animations and transitions that can be easily applied to different elements, such as buttons, images, or menus. Experiment with fade-ins, slide-ins, or spin effects to add a touch of dynamism to your web design and make it more engaging to users.
CSS Snippet 5: Custom Cursors

Custom cursors are becoming increasingly popular in web design as they allow you to add a unique and personalized touch to your website. With CSS snippets, you can easily create custom cursors with different shapes, colors, and animations. For example, you can create a custom cursor that changes color on hover or follows the user’s mouse movement. Experiment with different cursor styles to make your website stand out and create a memorable user experience.
As a leading Website Designing Company, we offer expertise in implementing custom cursors and other cutting-edge web design techniques to enhance your website’s visual appeal and user engagement.
CSS Snippet 6: Grid Layouts
Grid layouts are a powerful CSS feature that allows you to create responsive and flexible layouts for your website. CSS snippets provide pre-written code for implementing grid layouts, which can greatly simplify creating complex layouts with multiple columns and rows. Experiment with grid systems like CSS Grid or Flexbox to create visually appealing and responsive layouts that adapt to different screen sizes and orientations.
Unleash the Power of CSS in web design
CSS snippets are a game-changer in web design, offering designers various creative tools and techniques to enhance their websites. With the six CSS snippets mentioned above, given by a website designing Company in India, Delta Web Services, you can elevate your web design to the next level in 2023.
Experiment with different effects, animations, and layouts to create visually stunning, engaging, and user-friendly websites that leave a lasting impression on your visitors. Stay updated with the latest CSS trends and techniques to stay ahead in the ever-evolving world of web design.